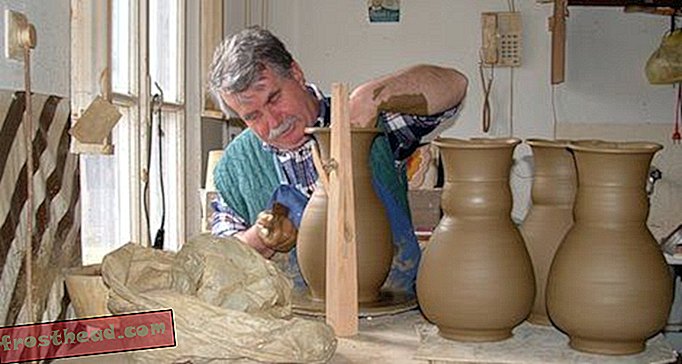
De meeste Amerikanen zien de technologiegedreven toekomst met een gevoel van hoop.
Ze willen daar gewoon niet wonen.
Die paradoxale kijk - toekomstige technologie klinkt geweldig, maar het is niet voor mij - is een belangrijke bevinding uit een exclusieve nieuwe nationale enquête uitgevoerd door Smithsonian en het Pew Research Center. Bij de opiniepeiling waren 1.001 mensen geïnterviewd in februari via vaste lijn of mobiel.
Bijna 60 procent van de respondenten zei dat technologie het leven in de toekomst zou verbeteren - ongeveer twee keer zoveel als degenen die zeiden dat het de zaken erger zou maken. Maar auto's zonder bestuurder? In een laboratorium geproduceerd vlees? Hersenenimplantaten om slimmer te worden of het geheugen te verbeteren? Nee bedankt.
html, body, div, span, img {margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline} body {width: 100%; margin: 0 auto ; line-height: 1; font-family: "Open Sans", "Bureau Grot Cond Book", sans-serif} .blue-text {color: # 009ee2} .purple-text {color: # 69306c} textarea {width : 90%; hoogte: 290px; kleur: # 009ee2; lettergrootte: 20px; lettergrootte: 2rem; lettertype-gewicht: 700; rand: geen! Belangrijk; schets: geen; -moz-box-schaduw: geen; -webkit-box-shadow: geen; -o-box-schaduw: geen; box-schaduw: geen; marge: 5% 5% 0 5%; formaat wijzigen: geen} knop {breedte: 120 px; hoogte: 50 px; achtergrond: # 009ee2; kleur: #FFFFFF; lettergrootte: 15 px; lettergrootte: 1, 5 rem; lettertype: 700; tekstuitlijning: midden; teksttransformatie: hoofdletter; zwevend: rechts; marge: 0 5% 0 0 } knop: hover {cursor: pointer}. highlighted-text {color: # 009ee2; text-transform: hoofdletters; marge: 0 5px 0 0} .ie-chart-image {display: none; margin: 30px auto} .ie -chart-image: hover {cursor: pointer} # quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {breedte: 100%; hoogte: 550px; positie: relatief; rand: effen 1px # 333; font-family: "Bur eau Grot Cond Book ", sans-serif; marge: 20px auto 50px auto; overflow: verborgen} scherm alleen media en (max-breedte: 950px) en (min-breedte: 816px), alleen scherm en (max-breedte: 650px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {hoogte: 650px}} @ alleen media-scherm en (max-breedte: 500px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {hoogte: 550px}} @ alleen media-scherm en (max-breedte: 400px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper- three {height: 600px; border: none}} # quiz-wrapper-one .question, # quiz-wrapper-two .question, # quiz-wrapper-three .question {breedte: 100%; hoogte: 100%; positie: relatief; display: none} # quiz-wrapper-one .question .question-text, # quiz-wrapper-two .question .question-text, # quiz-wrapper-three .question .question-text {width: 100%; kleur: #FFFFFF; lettergrootte: 20 px; lettergrootte: 2 rem; lettertype: 700; regelhoogte: 41 px; achtergrond: # 000; opvulling: 10 px 30 px; weergave: tabel} scherm alleen media en (max -breedte: 500 px) {# quiz-wrapper-one .question .question-text, # quiz-wrapper-two .questio n .question-text, # quiz-wrapper-three .question .question-text {font-size: 12px; font-size: 1, 2rem; line-height: 27px}} @ alleen media-scherm en (max-breedte: 400px ) {# quiz-wrapper-one .question .question-text, # quiz-wrapper-two .question .question-text, # quiz-wrapper-three .question .question-text {padding: 10px 20px}} # quiz- wrapper-one .question .question-type-two-text, # quiz-wrapper-two .question .question-type-two-text, # quiz-wrapper-three .question .question-type-two-text {font- size: 16px; font-size: 1.6rem; line-height: 35px} alleen @media-scherm en (max-width: 500px) {# quiz-wrapper-one .question .question-type-two-text, # quiz- wrapper-two .question .question-type-two-text, # quiz-wrapper-three .question .question-type-two-text {font-size: 12px; font-size: 1.2rem; line-height: 27px} } # quiz-wrapper-one .question .options, # quiz-wrapper-two .question .options, # quiz-wrapper-three .question .options {breedte: 35%; hoogte: 100%; opvulling: 50px 0 0 0 ; margin: 0 auto; background: # E7E7E7; display: inline-block} @media only screen and (max-wid th: 950px) en (min-breedte: 816px), alleen scherm en (max-breedte: 650px) {# quiz-wrapper-one .question .options, # quiz-wrapper-two .question .options, # quiz-wrapper -three .question .options {width: 100%; height: 80px; text-align: center; padding: 15px 0 0 0}} @ media only screen en (max-width: 500px) {# quiz-wrapper-one. vraag .options, # quiz-wrapper-two .question .options, # quiz-wrapper-three .question .options {hoogte: 65px}} @ alleen media-scherm en (max-breedte: 400px) {# quiz-wrapper-one .question .options, # quiz-wrapper-two .question .options, # quiz-wrapper-three .question .options {hoogte: 107px}} # quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two .question .options .quiz-one-option, # quiz-wrapper-three .question .options .quiz-one-option {hoogte: 40px; marge: 0 0 35px 30px} @media alleen scherm en ( max-breedte: 950 px) en (min-breedte: 816 px), alleen scherm en (max-breedte: 650 px) {# quiz-wrapper-one .question .opties .quiz-one-option, # quiz-wrapper-two. vraag .options .quiz-one-option, # quiz-wrapper -drie .question .opties .quiz-one-option {margin: 0 0 35px 10px; tekstuitlijning: links; display: inline-block; verticaal-align: top}} @ alleen media-scherm en (max-breedte: 450px ) {# quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two .question .options .quiz-one-option, # quiz-wrapper-three .question .options .quiz-one -option {margin: 0 0 35px 5px}} @ alleen media-scherm en (max-width: 400px) {# quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two .question. opties .quiz-one-option, # quiz-wrapper-three .question .options .quiz-one-option {breedte: 47%; marge: 0 0 0 3%; float: left}} # quiz-wrapper-one. vraag .options .quiz-one-option .option-text, # quiz-wrapper-two .question .options .quiz-one-option .option-text, # quiz-wrapper-three .question .options .quiz-one- optie .option-text {breedte: 115 px; kleur: # 222; lettergrootte: 17 px; lettergrootte: 1, 7 rem; lettertype: 700; regelhoogte: 30 px; teksttransformatie: hoofdletter; weergave: inline- block} alleen @media-scherm en (max-width: 950px) en (min-width: 816px), only scherm en (max-breedte: 650px) {# quiz-wrapper-one .question .options .quiz-one-option .option-tekst, # quiz-wrapper-two .question .options .quiz-one-option .option- tekst, # quiz-wrapper-three .question .options .quiz-one-option .option-text {width: 60px; font-size: 14px; font-size: 1.4rem; margin: -4px 0 0 0}} @ alleen media-scherm en (max-breedte: 500 px) {# quiz-wrapper-one .question .options .quiz-one-option .option-tekst, # quiz-wrapper-two .question .options .quiz-one-option. option-text, # quiz-wrapper-three .question .options .quiz-one-option .option-text {width: 50px; font-size: 11px; font-size: 1.1rem; line-height: 20px; margin: 0; vertical-align: top}} @ media only screen en (max-width: 450px) {# quiz-wrapper-one .question .options .quiz-one-option .option-text, # quiz-wrapper-two. vraag .options .quiz-one-option .option-text, # quiz-wrapper-three .question .options .quiz-one-option .option-text {font-size: 10px; font-size: 1rem}} # quiz -wrapper-one .question .options .quiz-one-option .option-knop, # quiz-wrapper-two .questio n .opties .quiz-one-option .optieknop, # quiz-wrapper-three .question .options .quiz-one-option .optieknop {breedte: 25 px; hoogte: 25 px; marge: 0 10 px 0 5 px; border: solid 3px # 222; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; display: inline-block; vertical-align: top} # quiz-wrapper-one .question .options .quiz-one-option .option-knop: hover, # quiz-wrapper-two .question .options .quiz-one-option .option-button: hover, # quiz-wrapper-three .question .options .quiz-one-option .option-knop: hover {background: # 009ee2; border: solid 3px # 009ee2; cursor: pointer} scherm @media only en (max-width) : 950px) en (min-breedte: 816px), alleen scherm en (max-breedte: 650px) {# quiz-wrapper-one .question .options .quiz-one-option .optieknop, # quiz-wrapper-two .question .options .quiz-one-option .optieknop, # quiz-wrapper-three .question .options .quiz-one-option .option-button {breedte: 20 px; hoogte: 20 px; marge: 0 4 px}} # quiz-wrapper-one .question .answer, # quiz-wrapper-two .q uestion .answer, # quiz-wrapper-three .question .answer {breedte: 64%; marge: 30px 0 0 0; font-family: "Open sans", sans-serif; display: none; vertical-align: top} Alleen @media-scherm en (max-width: 950px) en (min-width: 816px), alleen scherm en (max-width: 650px) {# quiz-wrapper-one .question. antwoord, # quiz-wrapper-two. vraag .answer, # quiz-wrapper-three .question .answer {width: 100%}} @ alleen media-scherm en (max-width: 400px) {# quiz-wrapper-one .question .answer, # quiz-wrapper- two .question .answer, # quiz-wrapper-three .question .answer {zoom: 84%}} # quiz-wrapper-one .question .answer .answer-text, # quiz-wrapper-two .question .answer .answer -text, # quiz-wrapper-three .question .answer .answer-text {color: # 222; font-size: 16px; font-size: 1, 6rem; font-weight: 700; text-transform: hoofdletters; marge: 0 auto; display: table} @media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px) {# quiz-wrapper-one .question .answer. antwoord-tekst, # quiz-wrapper-twee .question. antwoord. antwoord-tekst, # quiz -wrapper-three .question .answer .answer-text {font-size: 15px; font-size: 1.5rem}} # quiz-wrapper-one .question .answer .pie-chart, # quiz-wrapper-two .question .answer .pie-chart, # quiz-wrapper-three .question .answer .pie-chart {breedte: 280px; hoogte: 280px; positie: relatief; marge: 30px auto} # quiz-wrapper-one .question .answer. cirkeldiagram: hover, # quiz-wrapper-two .question .answer .pie-chart: hover, # quiz-wrapper-three .question .answer .pie-chart: hover {cursor: pointer} @media alleen scherm en ( max-breedte: 950 px) en (min-breedte: 816 px), alleen scherm en (max-breedte: 650 px) {# quiz-wrapper-one .question. antwoord .pie-chart, # quiz-wrapper-two .question. antwoord .pie-chart, # quiz-wrapper-three .question .answer .pie-chart {margin: 20px auto}} # quiz-wrapper-one .question .answer .pie-chart .pie-background, # quiz-wrapper -two .question .answer .pie-chart .pie-background, # quiz-wrapper-three .question .answer .pie-chart .pie-background {achtergrondkleur: # 999; positie: absoluut; breedte: 280px; hoogte : 280px; -moz-border-radius: 100%; -webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; - moz-box-shadow: 0 0 10px # 333; -webkit-box-shadow: 0 0 10px # 333; -o-doos-schaduw: 0 0 10px # 333; doos-schaduw: 0 0 10px # 333} # quiz-wrapper-one .quest. Antwoord .pie-chart .pie, # quiz-wrapper-two. vraag .answer .pie-chart .pie, # quiz-wrapper-three .question .answer .pie-chart .pie {positie: absoluut; breedte: 280 px; hoogte: 280 px; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; clip: rect (0px, 140px, 280px, 0px)} # quiz-wrapper-one .question .answer. taartdiagram .pie-slice, # quiz-wrapper-two .question. antwoord .pie-chart .pie-slice, # quiz-wrapper-three .question. antwoord .pie-chart .pie-slice {positie: absoluut; breedte: 0; height: 0; width: 280px; height: 280px; -moz-border-radius: 100% - webKit-border-radius: 100% - o-border-radius: 100%; border-radius: 100%; clip: rect (0px, 280px, 280px, 140px); - webkit-backface-zichtbaarheid: verborgen} # quiz-wrapper-one .question. Antwoord .pie-chart # pie-slice-one, # quiz-wrapper -een vraag .answer .pie-chart .pie, # quiz-wrapper-two .question .answer .pie-chart # pie-slice-one, # quiz-wrapper-two .question. antwoord .pie-chart .pie, # quiz- wrapper-three .question .answer .pie-chart # pie-slice-one, # quiz-wrapper-three .question .answer .pie-chart .pie {achtergrond: # 009ee2; -webkit-transform: rotate (0deg); -moz-transform: rotate (0deg); - o-transform: rotate (0deg); transform: rotate (0deg)} # quiz-wrapper-one .question. antwoord .pie-chart .pie-chart-label, # quiz -wrapper-two .question .answer .pie-chart .pie-chart-label, # quiz-wrapper-three .question .answer .pie-chart .pie-chart-label {positie: absoluut; z-index: 4; kleur: #FFFFFF; text-align: center} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-one-label, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-one-label, # quiz-wrapper-three .question. antwoord .pie-chart # chart-one-slice-one-label {top: 10 px; links: 83 px; lettertype: 5 px; lettergrootte: 0, 5 rem; regelhoogte: 14px} # quiz-wrapper-one .question. antwoord .pie-chart # chart-one-slice-one-labe l-nummer, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-one-label-nummer, # quiz-wrapper-three .question. antwoord .pie-chart # chart-one- slice-one-label-nummer {font-size: 10px; font-size: 1rem; font-weight: 700; line-height: 20px} # quiz-wrapper-one .question.answer .pie-chart # pie-slice -twee, # quiz-wrapper-two .question .answer .pie-chart # pie-slice-two, # quiz-wrapper-three .question .answer .pie-chart # pie-slice-two {background: # 69306c; -webkit-transform: rotate (145deg); - moz-transform: rotate (145deg); - o-transform: rotate (145deg); transform: rotate (145deg)} # quiz-wrapper-one .question .answer .pie- chart # chart-one-slice-two-label, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-two-label, # quiz-wrapper-three .question .answer .pie- chart # chart-one-slice-two-label {top: 70 px; links: 160 px; lettergrootte: 19 px; lettergrootte: 1, 9 rem; regelhoogte: 34 px; tekstuitlijning: links} scherm alleen media en (max-breedte: 400 px) {# quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-two-label, # quiz-wrapper-tw o .question .answer .pie-chart # chart-one-slice-two-label, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-two-label {font-size: 17px ; lettergrootte: 1.7rem}} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-two-label-nummer, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-two-label-nummer, # quiz-wrapper-three .question. antwoord .pie-chart # chart-one-slice-two-label-nummer {font-size: 29px; font-size: 2.9rem; lettertype-gewicht: 700; lijnhoogte: 50px} scherm alleen media en (max-breedte: 400px) {# quiz-wrapper-one .question. Antwoord .pie-chart # chart-one-slice-two -label-nummer, # quiz-wrapper-two .question. antwoord .pie-chart # chart-one-slice-two-label-nummer, # quiz-wrapper-three. vraag. antwoord .pie-chart # chart-one -slice-two-label-nummer {font-size: 27px; font-size: 2.7rem}} # quiz-wrapper-one .question .answer .pie-chart # pie-slice-three, # quiz-wrapper-two .question .answer .pie-chart # pie-slice-three, # quiz-wrapper-three .question .answer .pie-chart # pie-slice-three {pagina d: # 009ee2; -webkit-transform: rotate (30deg); - moz-transform: rotate (30deg); - o-transform: rotate (30deg); transform: rotate (30deg)} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-three-label, # quiz-wrapper-two .question .answer .pie-chart # grafiek-one-slice-three-label, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-three-label {top: 100 px; links: 25 px; lettergrootte: 14 px; lettergrootte: 1, 4 rem; regelhoogte: 25 px; tekstuitlijning: links} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-three-label-number, # quiz-wrapper-two .question. antwoord .pie-chart # chart-one-slice-three- labelnummer, # quiz-wrapper-three .question. antwoord .pie-chart # chart-one-slice-three-label-nummer {font-size: 24px; font-size: 2.4rem; font-weight: 700; line-height: 50px} # quiz-wrapper-one # vraag-1, # quiz-wrapper-two # vraag-1, # quiz-wrapper-three # vraag-1 {display: block} # quiz-wrapper-one. gestapelde-staaf-grafiek-labels, # quiz-wrapper-twee. gestapelde-staaf-grafiek-labels, # quiz-wrapper-drie. 50 px; marge: 80 px auto 0 auto; lijnhoogte: 9 px} # quiz-wrapper-one. Gestapelde-bar-graph-labels. Gestapelde-bar-graph-label, # quiz-wrapper-twee. Gestapelde-bar-graph -labels .stacked-bar-graph-label, # quiz-wrapper-three .stacked-bar-graph-labels .stacked-bar-graph-label {font-family: "Open sans", sans-serif; font-size : 5px; lettergrootte: 0, 5rem; display: inline-block} # quiz-wrapper-one .stacked-bar-graph-labels # chart-two-label-one, # quiz-wrapper-two .stacked-bar- graph-labels # chart-two-label-one, # quiz-wrapper-three .stacked-bar-graph-labels # chart-two-label-one {breedte: 36%; font-gewicht: 700} # quiz-wrapper -een .staped-bar-graph-labels # grafiek-twee-label-twee, # quiz-wrapper-twee .stacked-bar-grafiek-labels # grafiek-twee-label-twee, # quiz-wrapper-drie. gestapeld -bar-graph-labels # chart-two-label-two {width: 5.5%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-two-label-three, # quiz-wrapper-two. gestapelde-staaf-grafiek-etiketten # grafiek-twee-etiket-drie, # quiz-wrapper-drie. gestapelde-staaf-grafiek-etiketten # grafiek-twee-etiket-drie {breedte: 22%} # quiz-wrapper- een. gestapelde-staaf-grafiek-etiketten # grafiek-twee-etiket-vier, # quiz-wrapper-twee. gestapelde-staaf-grafiek-etiketten # grafiek-twee-etiket-vier, # quiz-wrapper-drie. gestapelde- bar-graph-labels # chart-two-label-four {breedte: 30%; lettertype-gewicht: 700} # quiz-wrapper-one .stacked-bar-graph-labels # chart-three-label-one, # quiz -wrapper-two .stacked-bar-graph-labels # chart-three-label-one, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-one {width: 26.5%; font -gewicht: 700} # quiz-wrapper-one. gestapelde-bar-graph-labels # grafiek-drie-label-twee, # quiz-wrapper-twee. gestapelde-bar-grafiek-labels # grafiek-drie-label-twee, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-two {width: 5%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-three-label- drie, # quiz-wrapper-twee. gestapelde-bar-graph-labels # grafiek-drie-label-drie, # quiz-wrapper-drie. gestapelde-bar-grafiek-labels # grafiek-drie-label-drie {width: 22%} # quiz-wrapper-one. Gestapelde-bar-graph-labels # grafiek-drie-label-vier, # quiz-wrapper-twee. Gestapelde-bar-grafiek-labels # grafiek-drie-l abel-four, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-four {width: 33%; font-weight: 700} # quiz-wrapper-one .stacked-bar-graph -labels # chart-four-label-one, # quiz-wrapper-two .stacked-bar-graph-labels # chart-four-label-one, # quiz-wrapper-three .stacked-bar-graph-labels #chart -four-label-one {breedte: 25%; lettertype-gewicht: 700} # quiz-wrapper-one .stacked-bar-graph-labels # chart-four-label-two, # quiz-wrapper-two .stacked- bar-graph-labels # grafiek-vier-label-twee, # quiz-wrapper-drie. gestapeld-bar-grafiek-labels # grafiek-vier-label-twee {width: 5%} # quiz-wrapper-one .stacked -bar-graph-labels # grafiek-vier-label-drie, # quiz-wrapper-twee. gestapelde-bar-grafiek-labels # grafiek-vier-label-drie, # quiz-wrapper-drie. gestapelde-bar-grafiek -labels # chart-four-label-three {breedte: 22%} # quiz-wrapper-one .stacked-bar-graph-labels # grafiek-vier-label-vier, # quiz-wrapper-two .stacked-bar- grafiek-labels # grafiek-vier-label-vier, # quiz-wrapper-drie. gestapelde-bar-grafiek-labels # grafiek-vier-label-vier {breedte: 33%; lettertype-gewicht: 700} # quiz-wrapper - één. gestapelde-staaf-grafiek-etiketten # grafiek-vijf-etiket-één, # quiz-wrapper-twee. gestapelde-staaf-grafiek-etiketten # grafiek-vijf-etiket-één, # quiz-wrapper-drie. gestapelde- bar-graph-labels # chart-five-label-one {breedte: 22%; lettertype-gewicht: 700} # quiz-wrapper-one .stacked-bar-graph-labels # chart-five-label-two, # quiz -wrapper-two .stacked-bar-graph-labels # chart-five-label-two, # quiz-wrapper-three .stacked-bar-graph-labels # chart-five-label-two {width: 9%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-five-label-three, # quiz-wrapper-two .stacked-bar-graph-labels # chart-five-label-three, # quiz-wrapper- drie .stacked-bar-graph-labels # chart-five-label-three {width: 22%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-five-label-four, # quiz-wrapper -twee. gestapelde-staaf-grafiek-etiketten # grafiek-vijf-etiket-vier, # quiz-wrapper-drie. gestapelde-staaf-grafiek-etiketten # grafiek-vijf-etiket-vier {breedte: 33%; lettertype-gewicht : 700} # quiz-wrapper-one. Gestapeld-staafdiagram, # quiz-wrapper-twee. Gestapeld-staaf-grafiek, # quiz-wrapper-drie. Gestapeld-staafdiagram {width: 0; height: 50px; b ackground: # 69306c; margin: 0 auto; text-align: center; box-shadow: 0 3px 8px # 999} # quiz-wrapper-one. gestacked-bar-graph: hover, # quiz-wrapper-two .stacked- bar-graph: hover, # quiz-wrapper-three .stacked-bar-graph: hover {cursor: pointer} # quiz-wrapper-one .stacked-bar-graph .stacked-bar-graph-stuk, # quiz-wrapper -twee. gestapeld-staafdiagram. gestapeld-staafdiagram-stuk, # quiz-wrapper-drie. gestapeld-staafdiagram. gestapeld-staafdiagram-stuk {hoogte: 50px; display: inline-blok; kleur: #FFFFFF; lettergrootte: 18 px; lettergrootte: 1, 8 rem; lettertype: 700; regelhoogte: 50 px} # quiz-wrapper-one. Gestapeld-staafdiagram. Grafiekpercentage, # quiz- wrapper-two .stacked-bar-graph .chart-piece-percentage, # quiz-wrapper-three .stacked-bar-graph .chart-piece-percentage {font-size: 14px; font-size: 1.4rem; font- gewicht: 700; tekstuitlijning: links; weergave: geen} # quiz-wrapper-one. gestapeld-staafdiagram # grafiek-tweedelig-een, # quiz-wrapper-twee. gestapeld-staafdiagram # grafiek- tweedelig, # quiz-wrapper-drie. gestapeld-staafdiagram # grafiek-tweedelig-één {breedte: 37%; achtergrond: # 009ee2} # quiz-omslag er-one .stacked-bar-graph # chart-two-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-two-piece-two, # quiz-wrapper-three .stacked-bar- graph # chart-two-piece-two {width: 5.5%; background: # 000; color: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-two-piece-three, # quiz-wrapper -twee. gestapelde-staafdiagram # kaart-tweedelige-drie, # quiz-wrapper-drie. gestapelde-staafdiagram # grafiek-tweedelige-drie {breedte: 4, 5%; achtergrond: # 999; kleur: # 999} # quiz-wrapper-one .stacked-bar-graph # grafiek-tweedelig-vier, # quiz-wrapper-twee .stacked-bar-graph # grafiek-tweedelig-vier, # quiz-wrapper- three .stacked-bar-graph # chart-two-piece-four {width: 53%; background: # 69306c} # quiz-wrapper-one .stacked-bar-graph # chart-three-piece-one, # quiz- wrapper-two .stacked-bar-graph # chart-three-piece-one, # quiz-wrapper-three .stacked-bar-graph # chart-three-piece-one {breedte: 28%; achtergrond: # 009ee2} # quiz-wrapper-one .stacked-bar-graph # chart-three-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-three-piece-two, # quiz-wrapper-three .stacked- staafdiagram # chart-three-piece-two {width: 4%; background: # 000; color: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-three-piece-three, # quiz-wrapper- two .stacked-bar-graph # chart-three-piece-three, # quiz-wrapper-three .stacked-bar-graph # chart-three-piece-three {breedte: 3%; achtergrond: # 999; kleur: # 999} # quiz-wrapper-one. Gestapeld-staafdiagram # chart-three-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-three-piece-four, # quiz-wrapper-three .stacked-bar-graph # chart-three-piece-four {width: 65%; background: # 69306c} # quiz-wrapper-one .stacked-bar-graph # chart-four-piece-one, # quiz-wrapper -twee. gestapelde-staaf-grafiek # grafiek-vier-delige, # quiz-wrapper-drie. gestapelde-staaf-grafiek # grafiek-vier-delige {breedte: 26%; achtergrond: # 009ee2} #quiz -wrapper-one .stacked-bar-graph # chart-four-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-four-piece-two, # quiz-wrapper-three .stacked-bar -graph # chart-four-piece-two {width: 5%; background: # 000; color: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-four-piece-three, # quiz- wrapper-twee .stacked-bar-graph # chart-four-piece-three, # quiz-wrapper-three .stacked-bar-graph # chart-four-piece-three {breedte: 3%; achtergrond: # 999; kleur: # 999 } # quiz-wrapper-one .stacked-bar-graph # chart-four-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-four-piece-four, # quiz-wrapper-three. gestapelde-staaf-grafiek # grafiek-vier-stuk-vier {breedte: 66%; achtergrond: # 69306c} # quiz-wrapper-one. gestapelde-staaf-grafiek # grafiek-vijf-delig, # quiz-wrapper- two .stacked-bar-graph # chart-five-piece-one, # quiz-wrapper-three .stacked-bar-graph # chart-five-piece-one {breedte: 22%; achtergrond: # 009ee2} # quiz- wrapper-one .stacked-bar-graph # chart-five-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-five-piece-two, # quiz-wrapper-three .stacked-bar- graph # chart-five-piece-two {width: 7.5%; background: # 000; color: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-five-piece-three, # quiz-wrapper -twee. gestapelde-staafdiagram # grafiek-vijf-stuk-drie, # quiz-wrapper-drie. gestapelde-staafdiagram # grafiek-vijf-stuk-drie {breedte: 7, 5%; achtergrond: # 999; kleur: # 999 } # quiz-wrapper-one. gestapeld-staafdiagram # chart-five-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-five-piece-four, # quiz-wrapper-three. gestapelde-staaf-grafiek # grafiek-vijf-stuk-vier {breedte: 63%; achtergrond: # 69306c} # quiz-wrapper-one .volgende-vraag, # quiz-wrapper-one. vorige-vraag, # quiz-wrapper -twee .volgende-vraag, # quiz-wrapper-twee. vorige-vraag, # quiz-wrapper-drie. volgende-vraag, # quiz-wrapper-drie. vorige-vraag {positie: absoluut; rechts: 15 px; onder: 15px; kleur: # 333; lettergrootte: 10px; lettergrootte: 1rem; font-family: "Open sans", sans-serif; font-gewicht: 700; tekst-transformatie: hoofdletters; weergave: geen} #quiz -wrapper-one .volgende-vraag: hover, # quiz-wrapper-one. vorige-vraag: hover, # quiz-wrapper-two. volgende-vraag: hover, # quiz-wrapper-two. vorige-vraag: hover, # quiz-wrapper-three .volgende-vraag: hover, # quiz-wrapper-three. vorige-vraag: hover {color: # 009ee2; cursor: pointer} # quiz-wrapper-one. vorige-vraag, # quiz-wrapper -two .previous-question, # quiz-wrapper-three .previous-question {links: 20px} Scherm @ alleen media en (max-width: 950px) en (min-width: 816px), alleen scherm en (max-width: 650px) {# quiz-wrapper-two {height: 700px}} @ alleen media-scherm en ( max-width: 500px) {# quiz-wrapper-two {hoogte: 650px}} @ alleen media-scherm en (max-width: 450px) {# quiz-wrapper-two {hoogte: 720px}} # quiz-wrapper-two # quiz-two-question-1 {display: inline-block} # quiz-wrapper-two .quiz-two-question-text {kleur: #FFFFFF; font-size: 16px; font-size: 1.6rem; font- gewicht: 700; regelhoogte: 35 px; achtergrond: # 000; vulling: 10 px 30 px} scherm met alleen media en (max-breedte: 1050 px) en (min-breedte: 816 px) {# quiz-wrapper-two .quiz- two-question-text {font-size: 15px; font-size: 1.5rem}} @ media only screen en (max-width: 500px) {# quiz-wrapper-two .quiz-two-question-text {font- size: 12px; font-size: 1.2rem; line-height: 27px}} @ media only screen en (max-width: 400px) {# quiz-wrapper-two .quiz-two-question-text {padding: 10px 20px }} # quiz-wrapper-two .quiz-two-options {breedte: 35%; hoogte: 100%; padding: 30px 0 0 15px; achtergrond: # E7E7E7; display: inline-block} @media alleen scherm en (max-breedte: 950 px) en (min-breedte: 816 px), alleen scherm en (max-breedte: 650 px) {# quiz-wrapper-two .quiz-two-options {breedte: 100%; hoogte: 90px; padding: 0 0 0 10px}} scherm alleen media en (max-breedte: 450px) {# quiz-wrapper-two. Quiz-two-options {hoogte: 130px}} @ scherm alleen media en (max-width : 400px) {# quiz-wrapper-two .quiz-two-options {padding: 0 0 0 8px}} @ alleen media-scherm en (max-breedte: 950px) en (min-breedte: 816px), alleen scherm en ( max-width: 650px) {# quiz-wrapper-two .quiz-two-options .quiz-option {display: inline-block; margin: 12px 0 0 0}} @ alleen media-scherm en (max-width: 450px) {# quiz-wrapper-two .quiz-two-options .quiz-option {width: 175px}} @ alleen media-scherm en (max-width: 400px) {# quiz-wrapper-two .quiz-two-options .quiz -option {width: 130px}} # quiz-wrapper-two .quiz-two-options .quiz-two-option-text {hoogte: 25px; kleur: # 222; lettergrootte: 12px; lettergrootte: 1.1rem ; lettertype-gewicht: 700; tekst-transformatie: hoofdletter; marge: 0 0 35px 0; display: inline-block} scherm alleen media en (max-breedte: 1050px) en (min-breedte: 816px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {font-size: 10.5px; font-size: 1.05rem}} @ scherm alleen media en ( max-breedte: 950 px) en (min-breedte: 816 px), alleen scherm en (max-breedte: 650 px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {font-size : 10 px; lettergrootte: 1 rem; marge: 0 15 px 0 0}} scherm alleen media en (max-breedte: 400 px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {font-size: 7.5px; font-size: 0.75rem; margin: 0 5px 0 0}} # quiz-wrapper-two .quiz-two-options .quiz-two-option-button {breedte: 25px; hoogte: 25px; kleur: # 222; marge: -5px 8px 0 5px; rand: effen 3px # 222; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100 %; border-radius: 100%; display: inline-block; vertical-align: middle} # quiz-wrapper-two .quiz-two-options .quiz-two-option-button: hover {background: # 009ee2; border : solid 3px # 009ee2; cursor: pointer} scherm @media only en (max-width: 950px) en (min-width: 816px), only screen and (max-width: 650px) {# quiz-wrapper-two .quiz -twee -options .quiz-two-option-button {breedte: 22 px; hoogte: 22 px; marge: -3 px 0 0 0}} scherm alleen media en (max-breedte: 400 px) {# quiz-wrapper-two .quiz- two-options .quiz-two-option-button {margin: 0}} # quiz-wrapper-two .quiz-two-answer {breedte: 60%! belangrijk; marge: 20px 0 0 1%! belangrijk} alleen media scherm en (max-width: 1050px) en (min-width: 816px) {# quiz-wrapper-two .quiz-two-answer {marge: 10px 0 0 1%! belangrijk}} @ alleen media-scherm en (max- width: 950px) en (min-width: 816px), alleen scherm en (max-width: 650px) {# quiz-wrapper-two .quiz-two-answer {breedte: 100%! belangrijk; opvulling: 20px 0 0 0 ! important}} @ alleen media-scherm en (max-width: 550px) {# quiz-wrapper-two .quiz-two-answer {margin: 0! important}} # quiz-wrapper-two .quiz-two-answer # quiz-twee-chart-one-pie-slice-one {background: # 009ee2; -webkit-transformatie: rotate (0); - moz-transform: rotate (0); - o-transform: rotate (0); transformeren : rotate (0); z-index: 1} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-two {achtergrond: # 4AC0EE; -webkit-transform: rotate (5 deg); - moz-transform: rotate (5deg); - o-transform: rotate (5deg); transform: rotate (5deg); z-index: 2} # quiz-wrapper-two .quiz-two-answer #quiz -twee-chart-twee-slice-twee-label {top: 60px; links: 163px; color: #FFFFFF; font-size: 25px; font-size: 2.5rem; font-weight: 700; text-align: center ; text-shadow: 0 0 2px # 666; -webkit-font-smoothing: antialiated} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-three {achtergrond: # AAE0FA, -webkit-transformatie: rotate (88deg) - moz-transform: rotate (88deg) - o-transformatie: rotate (88deg); transformatie: rotate (88deg) z-index: 3} # quiz-wrapper- two .quiz-two-answer # quiz-two-chart-one-pie-slice-three-extended {background: # AAE0FA; -webkit-transform: rotate (120deg); - moz-transform: rotate (120deg); - o-transform: rotate (120deg); transform: rotate (120deg); z-index: 3} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-slice-three-label {top : 170 px; links: 90 px; kleur: #FFFFFF; lettergrootte: 35 px; lettergrootte: 3, 5 rem; lettergewicht: 700; tekstuitlijning: midden; tekstschaduw: 0 0 2px # 666; -webkit- font-smoothing: anti-aliasing} # quiz-w rapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-four {achtergrond: # 333; -webkit-transform: rotate (125deg); - moz-transform: rotate (125deg); - o-transform: rotate (125deg); transform: rotate (125deg); z-index: 2} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-five {achtergrond : # AE99B7; -webkit-transformatie: rotate (160deg) - moz-transform: rotate (160deg) - o-transformatie: rotate (160deg); transformatie: rotate (160deg) z-index: 1} # quiz wrapper-two .quiz-two-answer # quiz-two-chart-two-slice-five-label {top: 40 px; links: 43 px; kleur: #FFFFFF; lettergrootte: 17 px; lettergrootte: 1, 7 rem; font-weight: 700; text-align: center; text-shadow: 0 0 2px # 666; -webkit-font-smoothing: antialiated} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart- one-pie-slice-zes {background: # 69306C; -webkit-transform: rotate (180 graden); - moz-transform: rotate (180 graden) - o-transform: rotate (180 graden); transform: rotate (180 graden); z-index: 0} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart-label-extensie {positie: absoluut; kleur: # 000; lettergrootte: 12 px; lettergrootte: 1.2rem; fon t-gewicht: 700; lijnhoogte: 18 px; z-index: 999; weergave: geen} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart-wrapper {breedte: 280px; hoogte : 280 px; positie: relatief; marge: 30 px auto} scherm @media alleen en (max-width: 1050px) en (min-width: 816px) {# quiz-wrapper-two .quiz-two-answer .quiz-two- cirkeldiagram-wrapper {margin: 20px auto}} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart {breedte: 280 px; hoogte: 280 px; positie: relatief; achtergrond: # 69306c; overloop: verborgen; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; box-shadow: 0 0 10px # 333 } # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart: first-child {margin-top: 30px} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie -chart: hover {cursor: pointer} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart .quiz-two-pie-slice {breedte: 141px; hoogte: 141px; positie: absoluut; font-weight:700}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart .quiz-two-pie-chart-label{position:absolute;color:#FFFFFF;font-family: "Open s ans", sans-serif;font-weight:700;text-align:center;text-shadow:0 0 2px #666;-webkit-font-smoothing:antialiased;z-index:999}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-zero{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-one{bottom:134px;left:145px;background:#4AC0EE;-webkit-transform:rotate(3.6deg);-moz-transform:rotate(3.6deg);-o-transform:rotate(3.6deg);transform:rotate(3.6deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-two{bottom:35px;left:163px;background:#AAE0FA;-webkit-transform:rotate(65deg);-moz-transform:rotate(65deg);-o-transform:rotate(65deg);transform:rotate(65deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-two-extended{top:151px;left:125px;background:#AAE0FA;-webkit-transform:rotate(100deg);-moz-transform:rotate(100deg);-o-transform:rotate(100deg);transform:rotate(100deg) }#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-three{top:127px;right:151px;background:#333;-webkit-transform:rotate(10deg);-moz-transform:rotate(10deg);-o-transform:rotate(10deg);transform:rotate(10deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-four{top:116.5px;right:157.8px;background:#AE99B7;-webkit-transform:rotate(17deg);-moz-transform:rotate(17deg);-o-transform:rotate(17deg);transform:rotate(17deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-one-label{top:40px;left:155px;font-size:22px;font-size:2.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-two-label{top:160px;left:155px;font-size:29px;font-size:2.9rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-four-label{top:160px;left:30px;font-size:24px;font-size:2.4rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz -two-chart-two-slice-five-label{top:50px;left:52px;font-size:21px;font-size:2.1rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-two{bottom:135px;left:145px;background:#4AC0EE;-webkit-transform:rotate(4deg);-moz-transform:rotate(4deg);-o-transform:rotate(4deg);transform:rotate(4deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three{bottom:98px;left:165px;background:#AAE0FA;-webkit-transform:rotate(28deg);-moz-transform:rotate(28deg);-o-transform:rotate(28deg);transform:rotate(28deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three-extended{bottom:69px;left:170px;background:#AAE0FA;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg)}#quiz-wrapper-two .quiz-two-answer .qu iz-two-pie-chart #quiz-two-chart-three-pie-slice-four{top:169px;right:70px;background:#333;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five{top:167px;right:93px;background:#AE99B7;-webkit-transform:rotate(58deg);-moz-transform:rotate(58deg);-o-transform:rotate(58deg);transform:rotate(58deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five-extended{top:130px;right:150px;background:#AE99B7;-webkit-transform:rotate(98deg);-moz-transform:rotate(98deg);-o-transform:rotate(98deg);transform:rotate(98deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-three-label{top:110px;left:175px;font-size:28px;font-size:2.8rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-sl ice-three-label{font-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-five-label{top:190px;left:52px;font-size:32px;font-size:3.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-six-label{top:65px;left:38px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-one{bottom:140px;left:140px;background:#4AC0EE}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two{bottom:115px;left:158px;background:#AAE0FA;-webkit-transform:rotate(18deg);-moz-transform:rotate(18deg);-o-transform:rotate(18deg);transform:rotate(18deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two-extended{bottom:97px;left:166px;background:#AAE0FA;-webkit-transform:rotate(119deg);-moz-transform:rotate(119deg);-o-transform:rotate(119deg);transform:rotate(119deg)}#quiz-wrapper-two .quiz-tw o-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-three{top:166px;left:97px;background:#333;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four{top:169px;right:58px;background:#AE99B7;-webkit-transform:rotate(38deg);-moz-transform:rotate(38deg);-o-transform:rotate(38deg);transform:rotate(38deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four-extended{top:141px;right:140px;background:#AE99B7;-webkit-transform:rotate(90deg);-moz-transform:rotate(90deg);-o-transform:rotate(90deg);transform:rotate(90deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{top:90px;left:175px;font-size:26px;font-size:2.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{fo nt-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-four-label{top:195px;left:65px;font-size:35px;font-size:3.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-five-label{top:75px;left:35px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-two{bottom:131px;left:148px;background:#4AC0EE;-webkit-transform:rotate(7deg);-moz-transform:rotate(7deg);-o-transform:rotate(7deg);transform:rotate(7deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-three{top:42px;left:165px;background:#AAE0FA;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-tw o-chart-five-pie-slice-four{top:120px;left:155px;background:#333;-webkit-transform:rotate(75.6deg);-moz-transform:rotate(75.6deg);-o-transform:rotate(75.6deg);transform:rotate(75.6deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five{top:131px;left:148px;background:#AE99B7;-webkit-transform:rotate(82.8deg);-moz-transform:rotate(82.8deg);-o-transform:rotate(82.8deg);transform:rotate(82.8deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five-extended{top:162px;right:28px;background:#AE99B7;-webkit-transform:rotate(200deg);-moz-transform:rotate(200deg);-o-transform:rotate(200deg);transform:rotate(200deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-three-label{top:70px;left:185px;font-size:20px;font-size:2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-five-label{top:175px;left:150px;font-size:28px;font-size:2.8rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-six-label{top:110px;left:20px;font-size:30px;font-size:3rem}@media only screen and (max-width: 500px){#quiz-wrapper-three{height:620px}}@media only screen and (max-width: 400px){#quiz-wrapper-three{height:550px}}#quiz-wrapper-three #quiz-three-question-1{display:inline-block}#quiz-wrapper-three .quiz-three-question-text{color:#FFFFFF;font-size:15px;font-size:1.5rem;font-weight:700;line-height:30px;background:#000;padding:10px 30px}@media only screen and (max-width: 500px){#quiz-wrapper-three .quiz-three-question-text{font-size:12px;font-size:1.2rem;line-height:27px}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-question-text{padding:10px 20px}}#quiz-wrapper-three .quiz-three-options{width:35%;height:100%;padding:30px 0 0 15px;background:#E7E7E7;display:inline-block}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three -options{width:100%;height:52px;text-align:center;padding:0}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-option{display:inline-block}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-option{margin:0 0 0 5px}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{height:25px;color:#222;font-size:17px;font-size:1.7rem;font-weight:700;text-transform:uppercase;margin:35px 0 10px 0;display:inline-block}@media only screen and (max-width: 1050px) and (min-width: 816px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:15px;font-size:1.5rem}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{margin:15px 20px 0 0}}@media only screen and (max-width: 450px){#quiz-wrapper-three .quiz-three-options .quiz-three-opti on-text{font-size:12px;font-size:1.2rem}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:10px;font-size:1rem}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:27px;height:27px;color:#222;margin:-10px 8px 0 5px;border:solid 3px #222;-moz-border-radius:100%;-webkit-border-radius:100%;-o-border-radius:100%;border-radius:100%;display:inline-block;vertical-align:middle}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button:hover{background:#009ee2;border:solid 3px #009ee2;cursor:pointer}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{margin:-10px 0 0 0}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:22px;height:22px;margin:-8px 0 0 0}}#quiz-wrapper-three .quiz-three-answer{width:60% !important}@media only sc reen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-answer{width:100% !important}}#quiz-wrapper-three .quiz-three-bar-graph{width:0;height:300px;border-bottom:solid 1px #333;margin:30px auto;text-align:center}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{width:45px;height:0;background:#009ee2;margin:0 5px 0 0;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar:hover{cursor:pointer}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{margin:0}}#quiz-wrapper-three .quiz-three-bar-graph .hidden-bar{height:300px;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-two{background:#96001E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{background:#999;margin:0 35px 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{margin:0 20px 0 0}}#quiz-wr apper-three .quiz-three-bar-graph .quiz-three-bar-four{background:#00631E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-five{background:#69306c}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label{color:#FFFFFF;font-family:"Open sans", sans-serif;font-weight:700;text-transform:uppercase;line-height:18px;margin:5px auto;display:table}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:6px;font-size:0.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:5px;font-size:0.5rem}}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label-raised{color:#000;font-size:9px;font-size:0.9rem;margin:-75px auto 0 auto}#quiz-wrapper-three #common-answers{width:90%;margin:3% 5%;display:none;color:#009ee2;font-size:14px;font-size:1.4rem;font-family:"Open sans", sans-serif;font-weight:700;line-height:30px}@media only screen and (max-width: 400px){#q uiz-wrapper-three #common-answers{font-size:12px;font-size:1.2rem;line-height:20px}}#quiz-wrapper-three #common-answers .common-answer{color:#333;font-size:11px;font-size:1.1rem;font-family:"Bureau Grot Cond Book", sans-serif;font-weight:500;margin:4px 0 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer{font-size:10px;font-size:1rem;margin:7px 0 0 0}}#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{color:#009ee2;font-weight:700;margin:0 0 0 10px}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{margin:0 0 0 5px}}#quiz-wrapper-three #common-answers .common-answer:first-child{margin-top:8px} /*=== DO NOT COPY OVER THESE TWO LINES ===*/ .ie-chart-image {display: block\0/;} .pie-chart, .quiz-two-pie-chart, .quiz-three-bar-graph {display: none\0/;} Will technology make your life better or worse? better worse don't know pew survey results 11%
11% Don't know/
no answer 59%
Mostly
better 30%
Mostly
worse Would life be better or worse if: most people wear implants or other devices that constantly show them information about the world around them? better worse good & bad don't know pew survey results Change for the better
| Beide
| Weet ik niet
| Change for the worse
| 37% 6% 5% 53% |
Would life be better or worse if: lifelike robots become the primary caregivers for the elderly and people in poor health? better worse good & bad don't know pew survey results Change for the better
| Beide
| Weet ik niet
| Change for the worse
| 28% 4% 3% 65% |
Would life be better or worse if: prospective parents can alter the DNA of their children to produce smarter, healthier, or more athletic offspring? better worse good & bad don't know pew survey results Change for the better
| Beide
| Weet ik niet
| Change for the worse
| 26% 5% 3% 66% |
Would life be better or worse if: personal and commercial drones are given permission to fly through most US airspace? better worse good & bad don't know pew survey results Change for the better
| Beide
| Weet ik niet
| Change for the worse
| 22% 7% 7% 63% |
next question >
If people had been asked specifically about future technologies that promise to alleviate current challenges, such as curing cancer or eliminating pollution, the respondents would presumably have embraced such changes without reservation.
But the new survey, done for this special issue about the links between science and science fiction, was intended to reveal public attitudes about future technologies envisioned in sci-fi movies and literature. Lee Rainie, director of the Pew Research Center's Internet & American Life Project, says “the things we asked about were not mere conveniences or little incremental advances, but big, imaginative stuff.”
And that stuff, ranging from robotic caregivers to commercial or personal drones flying in US airspace, gave people pause.
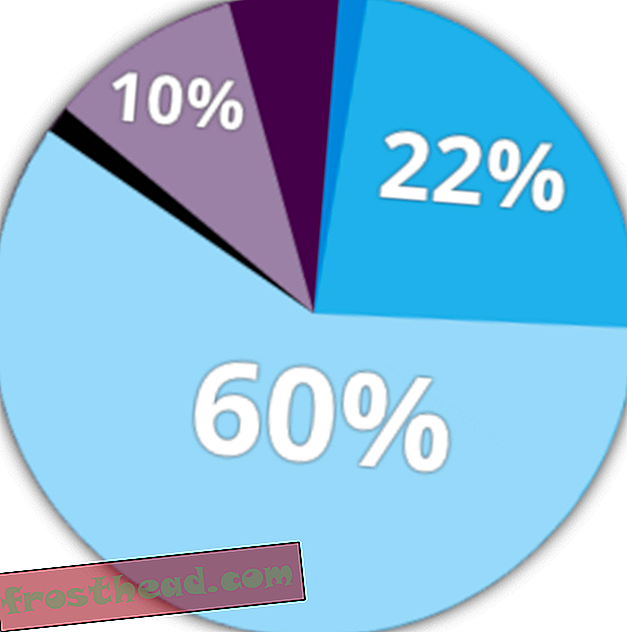
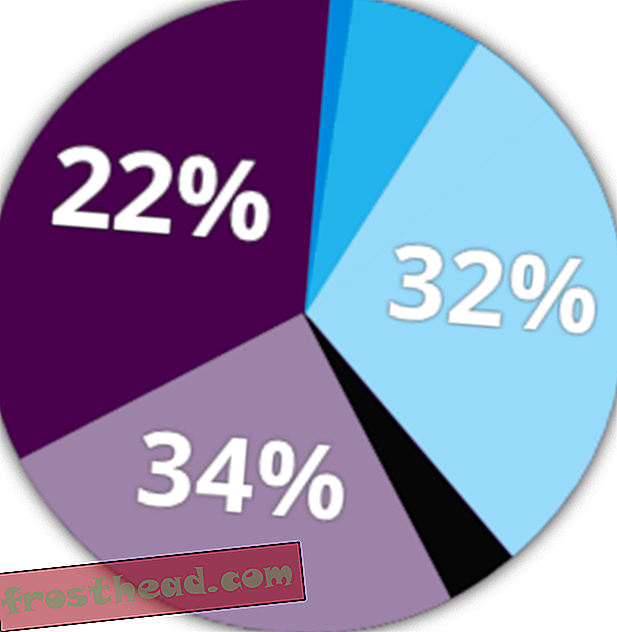
In the next fifty years, how likely is it that: people in need of an organ transplant will have new organs custom made for them in a lab? already happened definitely probably don't know probably not definitely not pew survey results 22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results
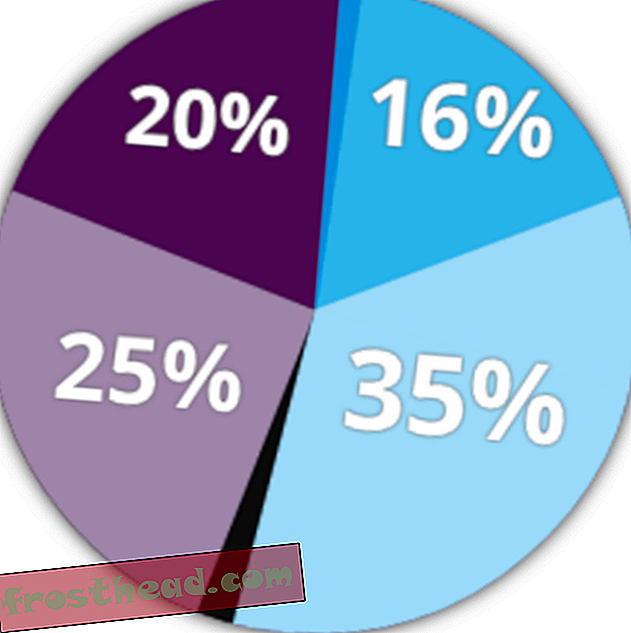
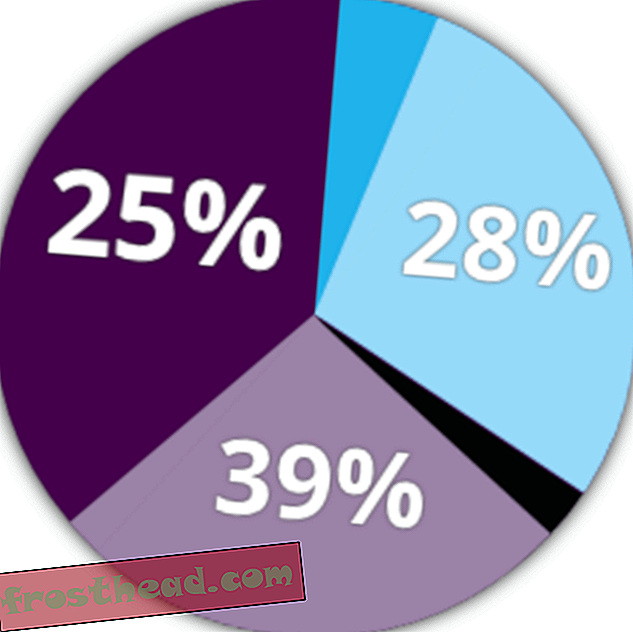
22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results  16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results
16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results  32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results
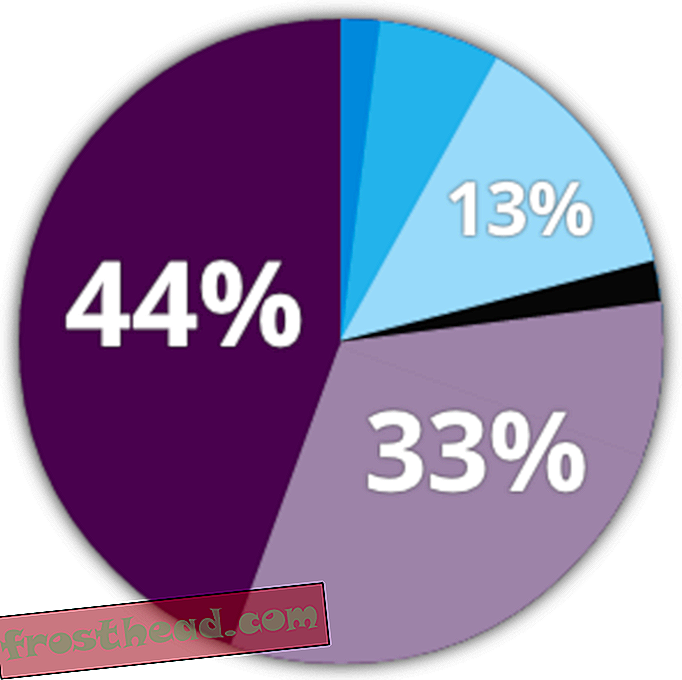
32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results  28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results
28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results  13% 33% 44% next question >
13% 33% 44% next question > Giving respondents a chance to unleash their own imaginations, they were asked what life-changing invention they would like to see. Two ideas tied for first place, with 9 percent apiece. One was right out of science fiction—time travel—whereas the other was as old as the hills, the wish to improve health and boost longevity.
But 39 percent didn't name anything, perhaps suggesting that they are content with things as they are or, as Steve Jobs said, “people don't know what they want until you show it to them.”
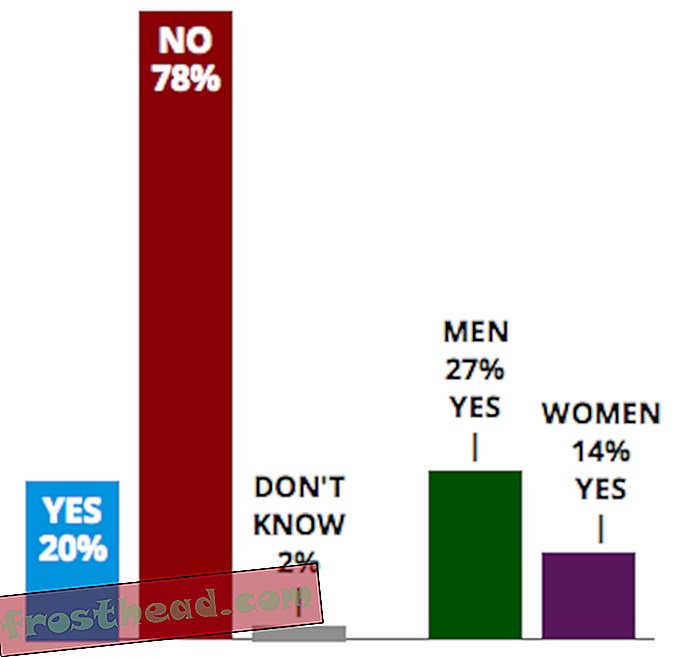
If the technology existed, would you: eat meat that was grown in a lab? yes no don't know pew survey results yes 20% no 78% don't know 2%
yes 20% no 78% don't know 2% | men 27% yes
| women 14% yes
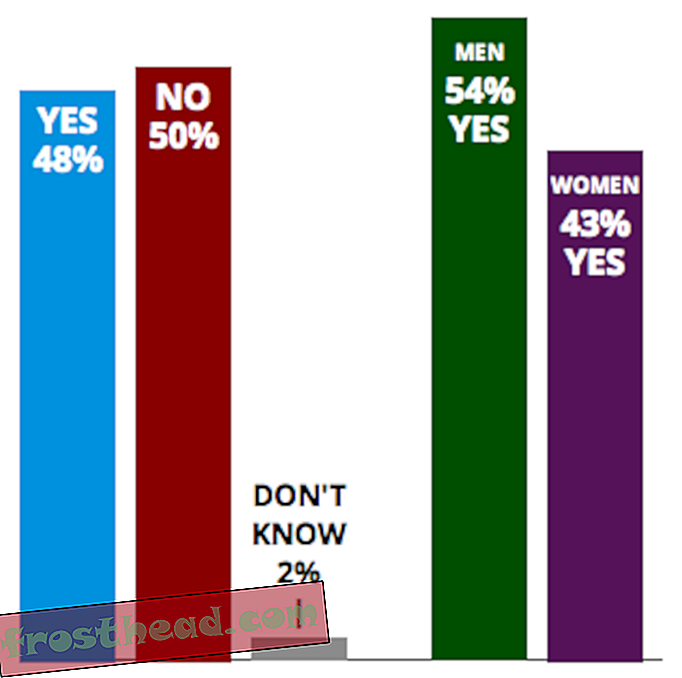
| If the technology existed, would you: ride in a driverless car? yes no don't know pew survey results
 yes 48% no 50% don't know 2%
yes 48% no 50% don't know 2% | men 54% yes
women 43% yes
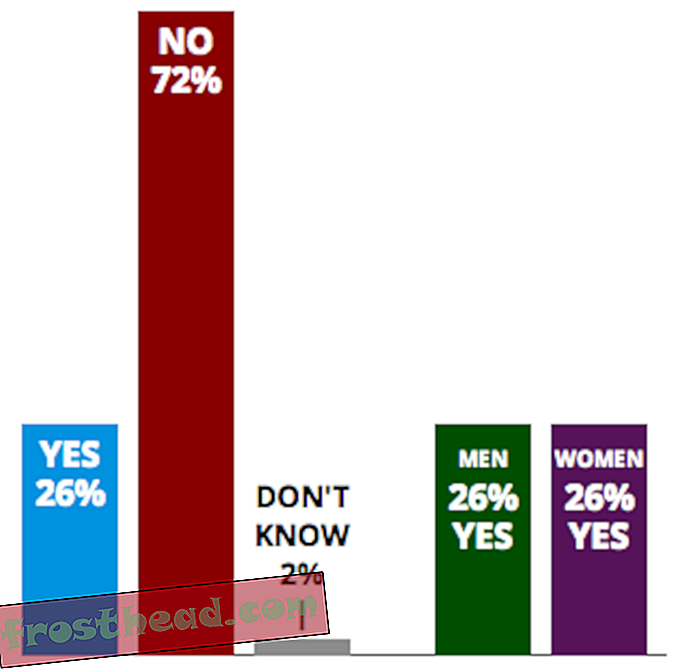
If the technology existed, would you: get a brain implant to improve your memory or mental capacity? yes no don't know pew survey results
 yes 26% no 72% don't know 2%
yes 26% no 72% don't know 2% | men 26% yes
women 26% yes
Science fiction writers have always imagined new inventions that change the world of the future. En jij? If there was one futuristic invention that you could own, what would it be? submit Here are some inventions that others said they would like to own: Improved health and longevity/Cure for diseases 9% Time machine/Time travel 9% Flying car/Flying bike 6% Personal robot/Robot servants 4% Personal space craft 4% Self-driving car 3% Teleporter/Teleportation/Transporter 3% World peace/Stop wars/Improved understanding/Better planet 2% next question >